# 创建配置文件
创建文件 webpack.config.js
配置内容如下
//node 内置核心模块,用来处理路径问题//resolve 用来拼接绝对路径的方法const { resolve } = require('path');
module.exports = {
// 入口起点entry: './src/js/index.js',
// 输出output: {
// 输出文件名filename: './built.js',
// 输出路径//__dirname nodejs 的变量,代表当前文件的目录绝对路径path: resolve(__dirname, 'build/js')
},
// 模式mode: 'development'
// mode: 'production'}运行指令:webpack
结论:此时功能与上节一致
# 打包样式资源
创建 css、less 文件
下载安装 loader 包
npm i css-loader style-loader less-loader less -D
修改配置文件
//resolve 用来拼接绝对路径的方法const { resolve } = require('path');
module.exports = {
entry: './src/index.js',
output: {
// 输出文件名filename: 'built.js',
// 输出路径//__dirname nodejs 的变量,代表当前文件的目录绝对路径path: resolve(__dirname, 'build')
},
//loader 的配置module: {
rules: [
// 详细 loader 配置// 不同的文件必须配置不同的 loader 处理{// 匹配哪些文件test: /\.css$/,
// 使用哪些 loader 进行处理use: [
//use 数组中 loader 执行顺序,从右往左,从下到上 依次执行// 创建一个 style 标签,将 js 中的样式资源插入进行,添加到 head 中生效'style-loader',
// 将 css 文件变成 commonjs 模块加载 js 中,里面内容是样式字符串'css-loader']},
{test: /\.less$/,
use: [
'style-loader',
'css-loader',
// 将 less 文件编译为 css 文件// 需要下载 less-loader 和 less'less-loader']}]},
//plugins 的配置plugins: [
// 详细 plugins 的配置],
// 模式mode: 'development'
// mode: 'production'}运行指令:webpack
# 打包 HTML 资源
创建 html 文件
下载安装 plugin 包
npm i html-webpack-plugin -D
修改配置文件
/*** loader: 1. 下载 2. 使用(配置 loader)
* plugins: 1. 下载 2. 引入 3. 使用
*/
const { resolve } = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
entry: './src/index.js',
output: {
filename: 'built.js',
path: resolve(__dirname, 'build')
},
module: {
rules: [
//loader 的配置]},
plugins: [
//plugins 的配置new HtmlWebpackPlugin({
// 复制 ./src/index.html 文件,并自动引入打包输出的所有资源(js/css)template: './src/index.html'
})
],
mode: 'development'
}运行指令:webpack
# 打包图片资源
创建 png、jpg 文件
下载安装 loader 包
npm i html-loader url-loader file-loader -D修改配置文件
const {resolve} = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
entry: './src/index.js',
output: {
filename: 'built.js',
path: resolve(__dirname, 'build')
},
module: {
rules: [
{test: /\.less$/,
// 要使用多个 loader 处理时用 useuse: ['style-loader', 'css-loader', 'less-loader']
},
{// 处理图片资源test: /\.(jpg|png|gif)$/,
loader: 'url-loader',
options: {
// 图片大小小于 8kb,就会被 base64 处理// 优点:减少请求数量(减轻服务器压力)// 缺点:图片体积会更大(文件请求速度更慢)limit: 8 * 1024,
// 问题:因为 url-loader 默认使用 es6 模块化解析,而 html-loader 引入图片是 commonjs// 解析时会出问题:[object Module]// 解决:关闭 url-loader 的 es6 模块化,使用 commonjs 解析esModule: false,
// 给图片进行重命名// [hash:10] 取图片的 hash 的前 10 位// [ext] 取文件原来扩展名name: '[hash:10].[ext]'
}},
{test: /\.html$/,
// 处理 Html 文件中的 img 图片(负责引入 img,从而能被 url-loader 进行处理)loader: 'html-loader'
}]},
plugins: [
new HtmlWebpackPlugin({
template: './src/index.html'
})
],
mode: 'development'
};
运行指令:webpack
# 打包其他资源
创建 ttf、woff、svg、eot 等文件
修改配置文件
const { resolve } = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
entry: './src/index.js',
output: {
filename: 'built.js',
path: resolve(__dirname, 'build')
},
module: {
rules: [
{test: /\.css$/,
use: ['style-loader', 'css-loader']
},
// 打包其他资源 (除了 html/js/css 资源以外的资源){// 排除 css/js/html 资源exclude: /\.(css|js|html|less)$/,
loader: 'file-loader',
options: {
name: '[hash:10].[ext]'
}}]},
plugins: [
new HtmlWebpackPlugin({
template: './src/index.html'
})
],
mode: 'development'
};
运行指令:webpack
# devserver
下载 webpack-dev-server
npm i webpack-dev-server -D
修改配置文件
const { resolve } = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
entry: './src/index.js',
output: {
filename: 'built.js',
path: resolve(__dirname, 'build')
},
module: {
rules: [
{test: /\.css$/,
use: ['style-loader', 'css-loader']
},
// 打包其他资源 (除了 html/js/css 资源以外的资源){// 排除 css/js/html 资源exclude: /\.(css|js|html|less)$/,
loader: 'file-loader',
options: {
name: '[hash:10].[ext]'
}}]},
plugins: [
new HtmlWebpackPlugin({
template: './src/index.html'
})
],
mode: 'development',
// 开发服务器 devServer:用来自动化(自动编译,自动打开浏览器,自动刷新浏览器~~)// 特点:只会在内存中编译打包,不会有任何输出// 启动 devServer 指令为:npx webpack-dev-serverdevServer: {
// 项目构建后路径contentBase: resolve(__dirname, 'build'),
// 启动 gzip 压缩compress: true,
// 端口号port: 3000,
// 自动打开浏览器open: true
}};
运行指令:npx webpack-dev-server
# 开发环境配置汇总
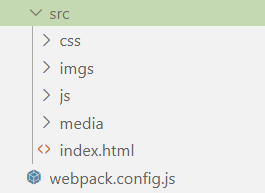
创建文件
![]()
编辑配置文件
/*开发环境配置:能让代码运行
运行项目指令:
webpack 会将打包结果输出出去
npx webpack-dev-server 只会在内存中编译打包,没有输出
*/
const { resolve } = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
entry: './src/js/index.js',
output: {
filename: 'js/built.js',
path: resolve(__dirname, 'build')
},
module: {
rules: [
{// 处理 less 资源test: /\.less$/,
use: ['style-loader', 'css-loader', 'less-loader']
},
{// 处理 css 资源test: /\.css$/,
use: ['style-loader', 'css-loader']
},
{// 处理图片资源test: /\.(jpg|png|gif)$/,
loader: 'url-loader',
options: {
limit: 8 * 1024,
name: '[hash:10].[ext]',
// 关闭 es6 模块化esModule: false,
outputPath: 'imgs'
}},
{// 处理 html 中 img 资源test: /\.html$/,
loader: 'html-loader'
},
{// 处理其他资源exclude: /\.(html|js|css|less|jpg|png|gif)/,
loader: 'file-loader',
options: {
name: '[hash:10].[ext]',
outputPath: 'media'
}}]},
plugins: [
//plugins 的配置new HtmlWebpackPlugin({
template: './src/index.html'
})
],
mode: 'development',
devServer: {
contentBase: resolve(__dirname, 'build'),
compress: true,
port: 3000,
open: true
}};
运行指令:npx webpack-dev-server