# 前言
补充一些 Unity 开发和 Hololens 开发的基础知识,包括 TextMeshPro 文本更新,对象如何跟随头部移动等。
# 环境
- Hololen2
- Windows 10
- Unity 2019.4.20f1c1
- Visual Studio 2019
- MRTK 2.5.4
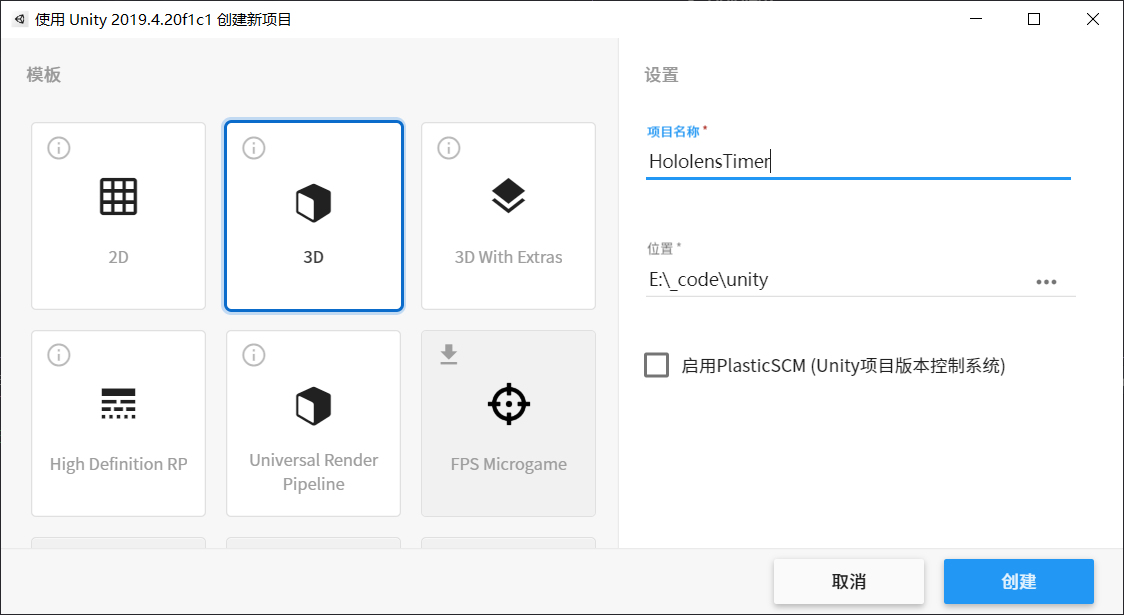
# 创建项目

# 配置项目
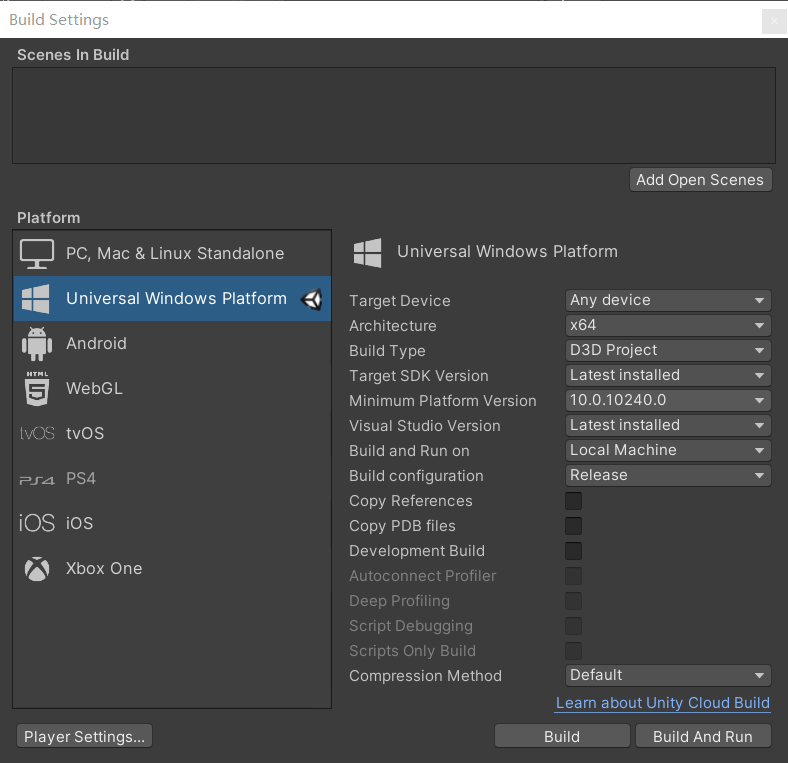
在菜单栏 “File -> Build Settings”,将平台转换为
通用Windows平台![]()
导入 MRTK 开发工具包,下载链接:MRTK
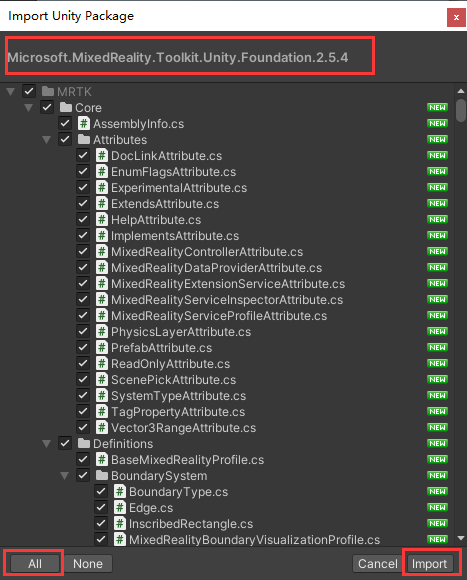
- 在菜单栏 “Assets -> Import Package -> Custom Package”,选择刚刚下载的 MRTK 工具包(Microsoft.MixedReality.Toolkit.Unity.Foundation.2.5.4.unitypackage)。
- 选择 “All”,然后导入。
![]()
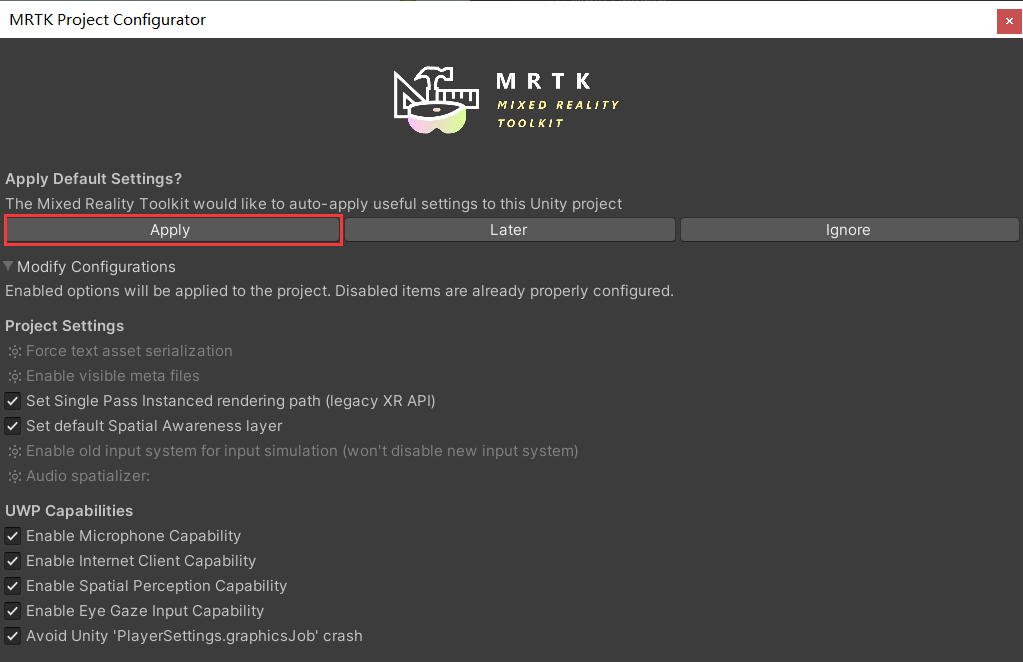
在自动打开的 MRTK 项目配置器中,确保所有选项都被选上,如下图,然后点击应用。
![]()
如果 MRTK 项目配置器没有自动打开,可以在在菜单栏 “Mixed Reality Toolkit -> Utilities -> Configure Unity Project” 手动打开。
在菜单栏 “Edit -> Project Settings” 打开项目设置
- 找到 “Player -> XR Settings”,勾选 Virtual Reality Supported 复选框。
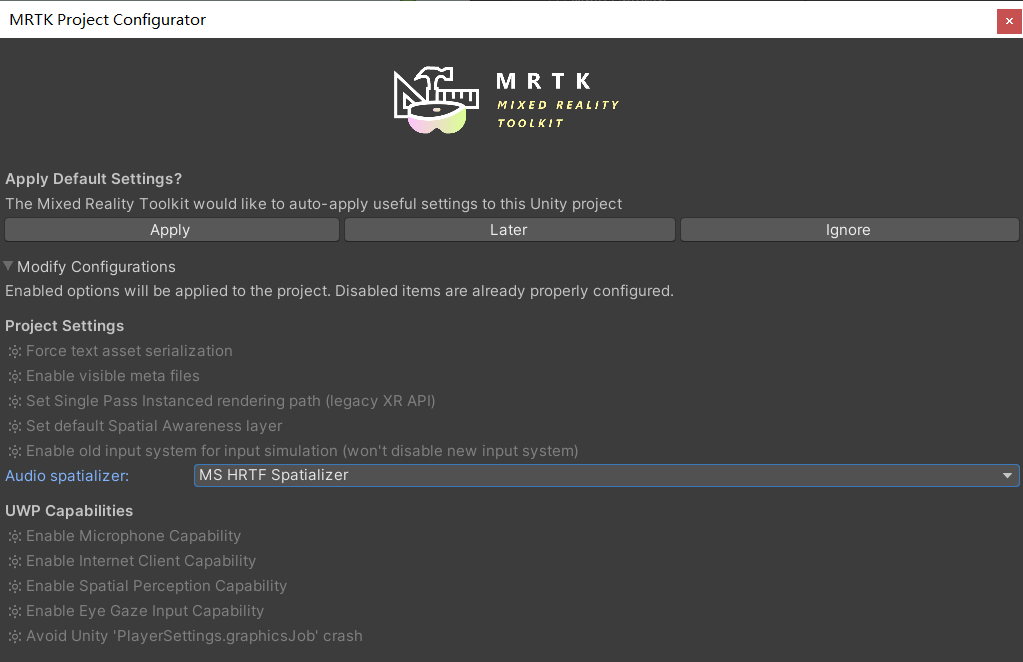
- 在自动弹出的 MRTK 项目配置器中,设置空间音频,然后点击应用,如下图。
![]()
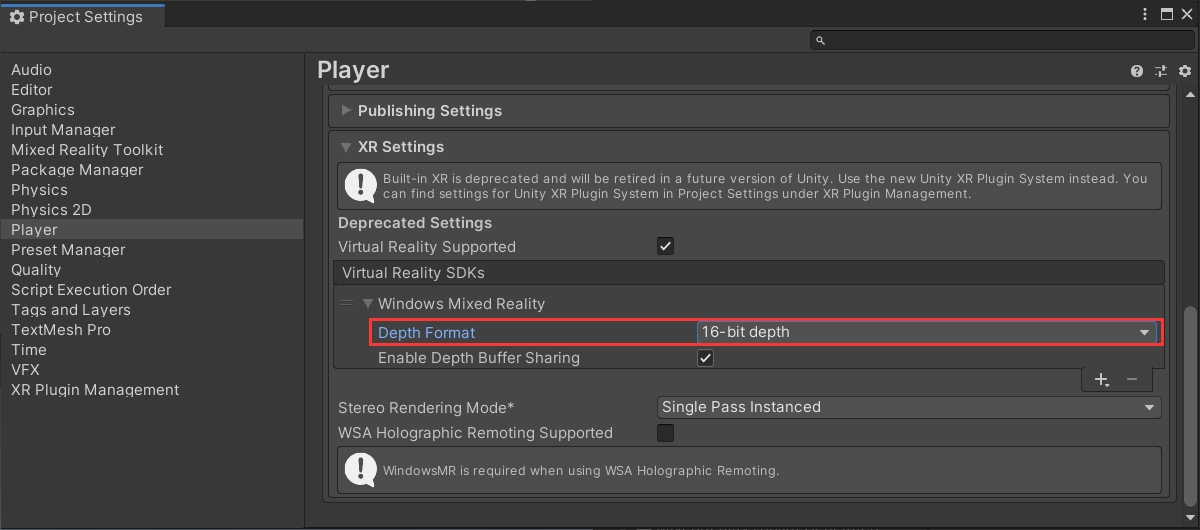
- 在 XR Settings 中,设置深度格式为 16-bit 深度,如下
![]()
- 找到 “Player -> Publishing Settings”,设置 “Package name” 为 “HololensTimer”。
在菜单栏 “File -> New Scene” 新建场景,按 “Ctrl S” 将新场景保存到 Scenes 文件夹下,场景名为 MainScene
在菜单栏 “Mixed Reality Toolkit -> Add to Scene and Configure” 添加配置文件。
在菜单栏 “Window -> TextMeshPro -> Import TMP Essentail Resources”,点击 All,然后 Import 来导入必要的资源。
# 编写实时时间自动更新脚本
在 Assets 目录下创建 Scripts 文件夹,然后右击创建 C# 脚本,命名为 TimeService。
双击脚本在 VS2019 中打开,然后编写如下代码
using System; | |
using TMPro; | |
using UnityEngine; | |
public class TimeService : MonoBehaviour | |
{ | |
public TextMeshPro timer; | |
// Update is called once per frame | |
void Update() | |
{ | |
if (timer != null) | |
{ | |
timer.text = "Time: " + DateTime.Now.ToString("HH:mm:ss"); | |
} | |
} | |
} |
- 保存,返回 Unity 编辑器。
# 创建 TextMeshPro 对象并挂载脚本
在 Hierarchy 上右击,创建
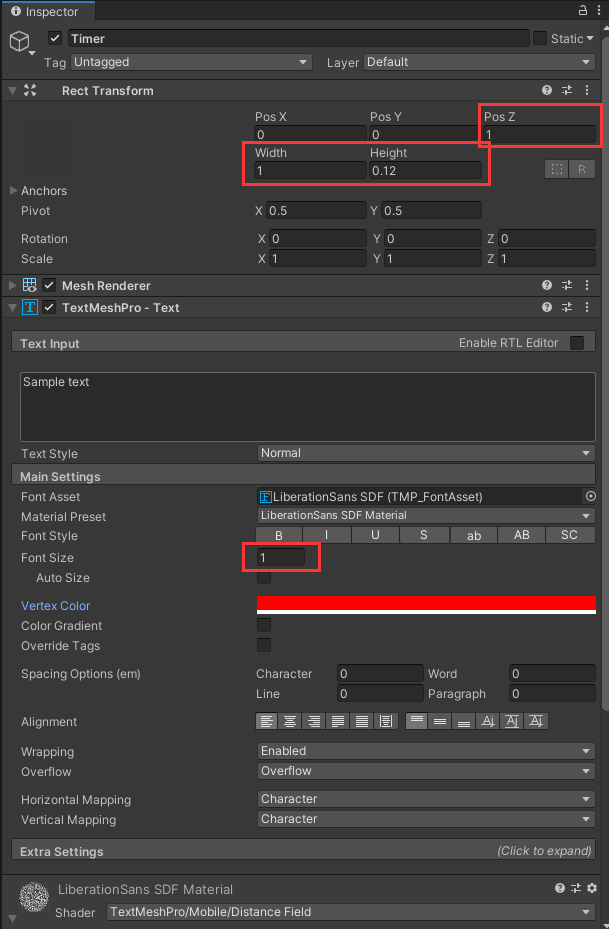
3D Object -> Text - TextMeshPro对象,F2 重命名为 Timer。在 Inspector 里调整 PosZ 为 1,Width 为 1,Height 为 0.12,Font Size 为 1。
在 Unity 中一个单位长度约对应现实生活中的 1 米,所以上面的调整将 Timer 放置在眼前 1 米处左右的距离范围。![]()
可以把字体颜色调成红色等比较醒目的颜色。
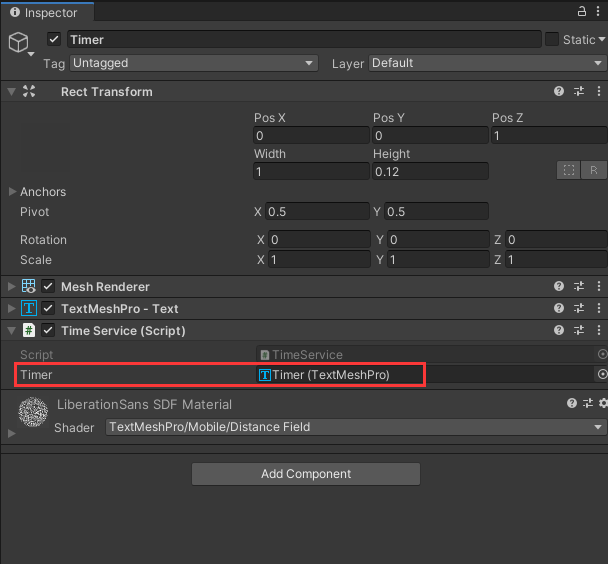
在 Project 里把 TimeService 脚本拖拽到 Inspector,然后在 Hierarchy 里把 Timer 对象拖拽到 TimeService 脚本的 Timer 属性上,如下图:
![]()
这样就完成了脚本和对象的挂载。
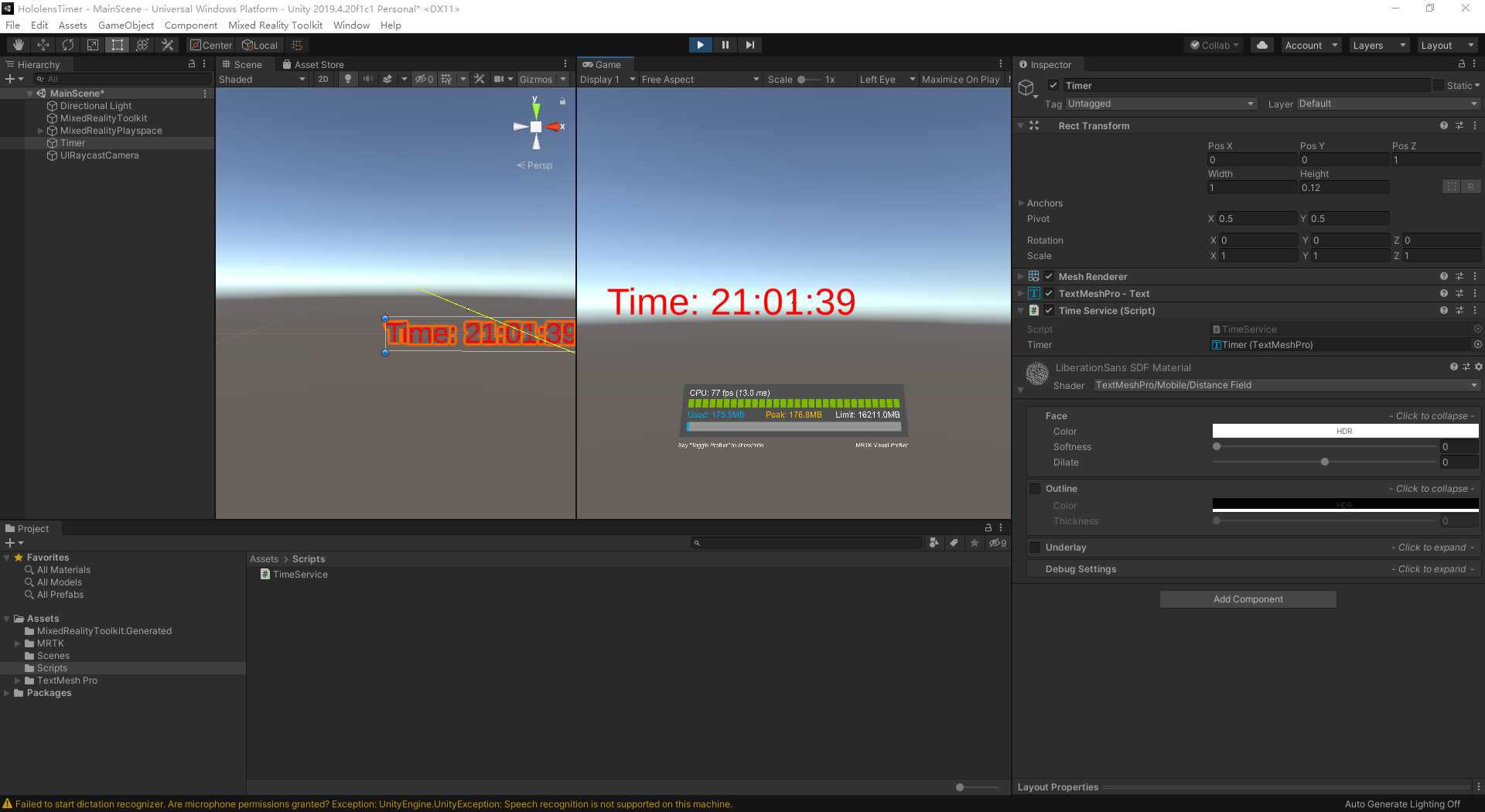
可以点击 Unity 的运行按钮来运行下看看有没有错误,在 Unity 里正常运行如下:
![]()
黄色的警告信息通常可以忽略~
# 让对象跟随头部移动
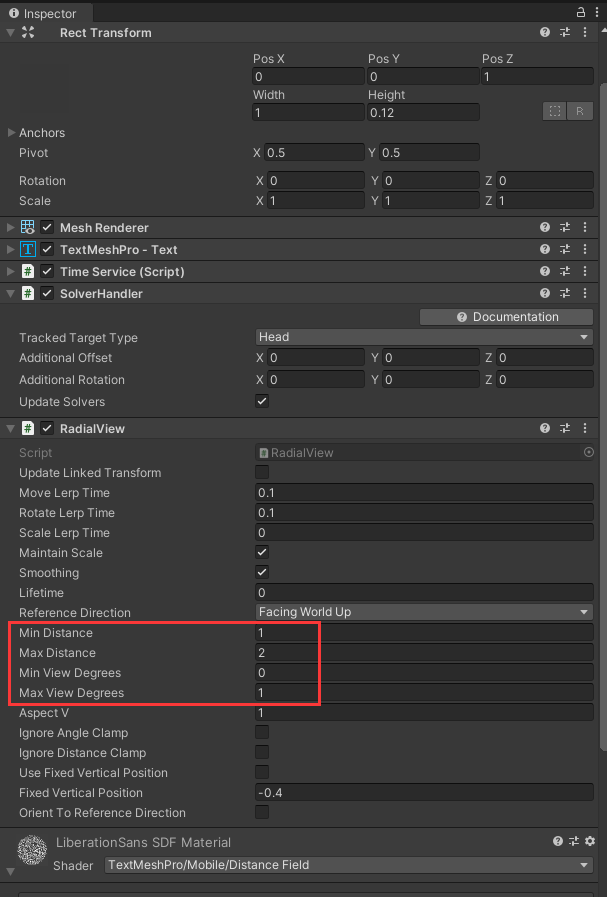
在 Timer 上点击 Add Component,搜索 RadiaView 并添加,该脚本会自动添加一个 SolverHandler 依赖脚本。我们可以设置 RadiaView 里的 Min Distance、Max Distance、Min View Degrees 和 Max View Degrees 值来控制该 Timer 对象跟随头部移动的最小距离、最大距离、最小角度和最大角度。可以将 Max View Degrees 从 30 度 改为 1 度,这样我们的头部稍微转动一个角度,Timer 对象也会跟随我们的头部移动了~

更多信息可以参考官方文档:如何使对象跟随你?
# 打包、构建和部署
详细步骤参考我这篇博客:Hololens2 开发笔记 - 快速入门并实现 3D 对象手势操作(unity)
我这里就不再赘述啦~
对了这里多补充一下吧,最后在 VS2019 里构建的时候可以选择 Master ARM64 构建,也可以选择 Release ARM64 构建,博主都亲自测过都可正常运行。不过博主最近在看 GitHub 上老外开发者们用 Release ARM64 构建的居多,所以这里可以区别我那篇博客,选择用 Release ARM64 进行构建也可以~
# 结果展示