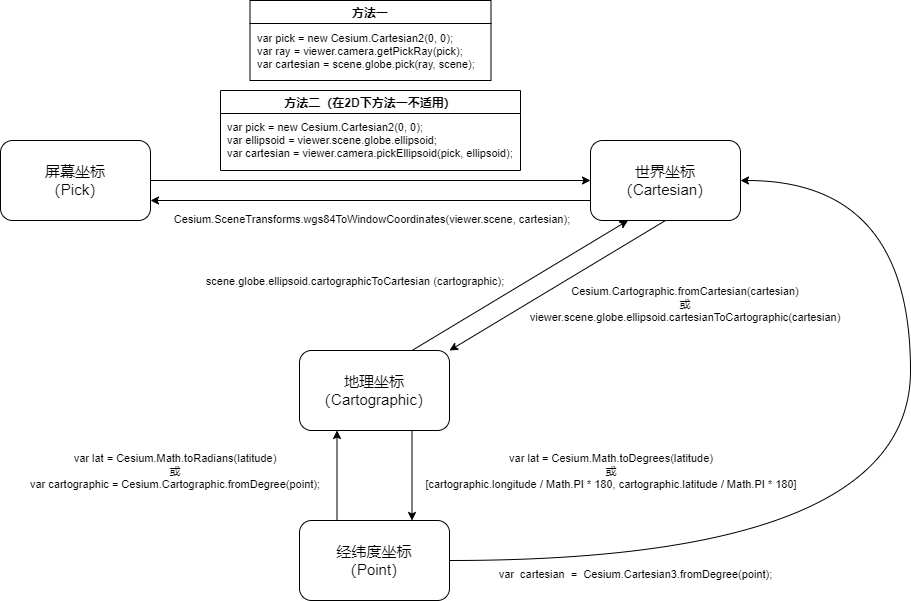
# 一图总结

# Cesium 中几个重要的坐标对象
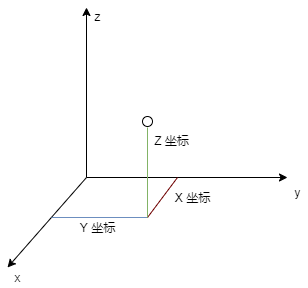
# 世界坐标(Cartesian3:笛卡尔空间直角坐标系)
new Cesium.Cartesian3(x, y, z) |

可以看作,以椭球中心为原点的空间直角坐标系中的一个点的坐标。
# 经纬度坐标(Degrees)
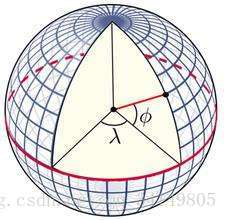
地理坐标系,坐标原点在椭球的质心。
经度:参考椭球面上某点的大地子午面与本初子午面间的两面角。东正西负。
纬度 :参考椭球面上某点的法线与赤道平面的夹角。北正南负。
Cesuim 中没有具体的经纬度对象,要得到经纬度首先需要计算为弧度,再进行转换。

# 地理坐标(Cartographic)
new Cesium.Cartographic(longitude, latitude, height) |
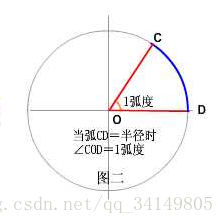
这里的地理坐标是用弧度表示的经纬度坐标,弧度即角度对应弧长是半径的倍数。
角度转弧度 π / 180 × 角度
弧度转角度 180 / π × 弧度
除直接用公式转换之外,也可以直接用 Cesium.Math.toRadians() 和 Cesium.Math.toDegrees() API 进行转换。

# 相互转换
# 经纬度(Degrees)转换为世界坐标(Cartesian3)
第一种方法:直接转换
Cesium.Cartesian3.fromDegrees(longitude, latitude, height, ellipsoid, result) |
第二种方法:先转换成弧度再转换,借助 ellipsoid 对象
var ellipsoid=viewer.scene.globe.ellipsoid; | |
var cartographic=Cesium.Cartographic.fromDegrees(lng,lat,alt); | |
var cartesian3=ellipsoid.cartographicToCartesian(cartographic); |
# 世界坐标(Cartesian3)转换为经纬度(Degrees)
var ellipsoid=viewer.scene.globe.ellipsoid; | |
var cartesian3=new Cesium.cartesian3(x,y,z); | |
var cartographic=ellipsoid.cartesianToCartographic(cartesian3); | |
var lat=Cesium.Math.toDegrees(cartograhphic.latitude); | |
var lng=Cesium.Math.toDegrees(cartograhpinc.longitude); | |
var alt=cartographic.height; |
同理,得到弧度还可以用
Cartographic.fromCartesian |
# 弧度(Cartographic)和经纬度(Degrees)
经纬度转弧度
Cesium.Math.toRadians(degrees) |
弧度转经纬度
Cesium.Math.toDegrees(radians) |
# 屏幕坐标(Cartesian2)和世界坐标(Cartesian3)相互转换
屏幕坐标转世界坐标
var pick1= new Cesium.Cartesian2(0, 0); | |
var cartesian = viewer.scene.globe.pick(viewer.camera.getPickRay(pick1),viewer.scene); |
注意这里屏幕坐标一定要在球上,否则生成出的 cartesian 对象是 undefined
世界坐标转屏幕坐标
Cesium.SceneTransforms.wgs84ToWindowCoordinates(scene, Cartesian3); |
结果是 Cartesian2 对象,取出 X, Y 即为屏幕坐标。